오늘은 Vue에서 사용되는 이벤트들을 알아보려고 합니다.
일단 저희가 일반적인 자바스크립트나 Jquery를 이용해서 하는 이벤트를 볼까요?

input값에 text를 입력하면 content에 입력값이 출력되는 이벤트입니다. 하지만 Vue에서는 좀 다르게 사용합니다.

Vue.js에서는 v-model로 content를 지정후 v-html에 연결해서 데이터를 뿌려주게 됩니다.
이렇게만 보면 이해가 쉽지 않으니 다른 이벤트 핸들링으로 볼까요.
숫자 버튼을 클릭할때마다 버튼안의 숫자가 올라가는 코드를 짜보겠습니다.

button 안에 v-on:click 라는걸 써서 counter 에 1씩 더해줍니다.

그리고 Script문에서 보시면 example-1안에 data의 counter가 0부터 시작한다는 것을 알 수 있습니다.
한부분만 더 보도록 할까요?


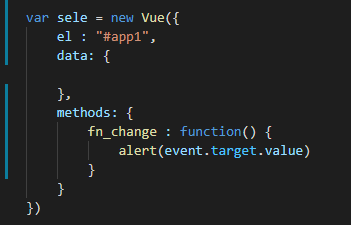
단순한 onclick 가아닌 v-on:change안에 메소드를 사용하여 alert를 띄운 코드입니다.
이렇게 Vue에서는 이벤트를 사용할때 v-on 을 사용해 이벤트를 핸들링할수 있는걸 알았습니다.
click만이아니라 keyup ,submit , scroll, change ,keypress 등 많은 이벤트들이 사용가능 한것을 확인할 수 있습니다.
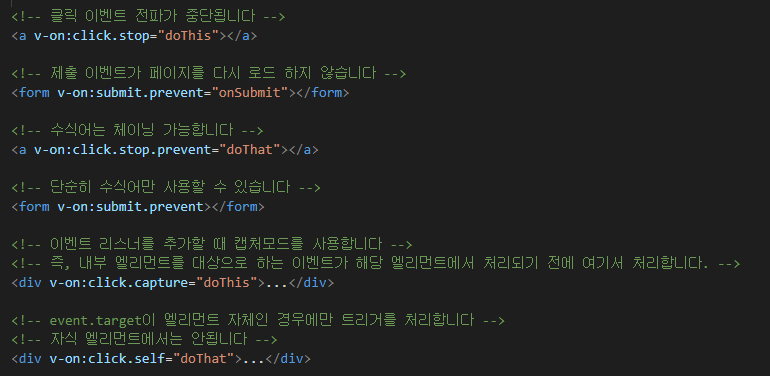
그리고 이런 이벤트에는 수식어도 제공을 해주는데 이건 공식 홈페이지를 참조해보시면 확인할수있습니다.

stop, prevent, capture , selp 등 다양한 이벤트 수식어가있네요.
이벤트를 핸들링 할시에 이런 수식어도 같이 이용한다면 더 유용한 코드작성이 가능 할것같습니다.
'공부 > Vue.js' 카테고리의 다른 글
| Vue.js component 컴포넌트란? (0) | 2021.05.07 |
|---|---|
| Vue 조건문과 반복문 (0) | 2021.03.22 |
| Hello Vue.js (0) | 2021.03.15 |
| Vue.js 시작 (0) | 2021.03.09 |